Bloms Trädgård
Joomla, Google Maps


Från idé till färdig produkt:
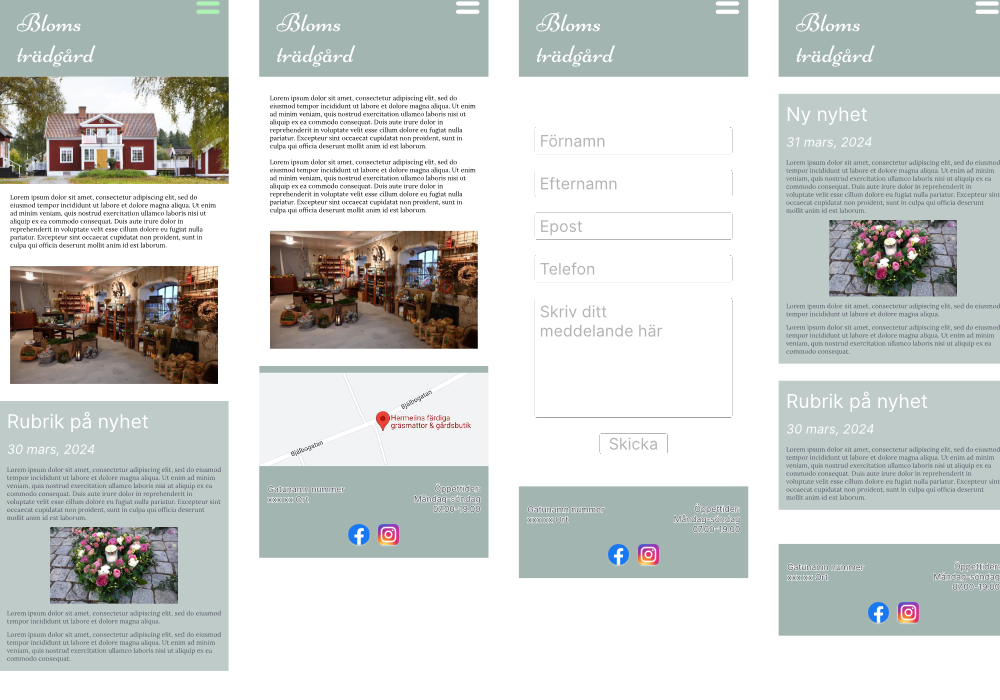
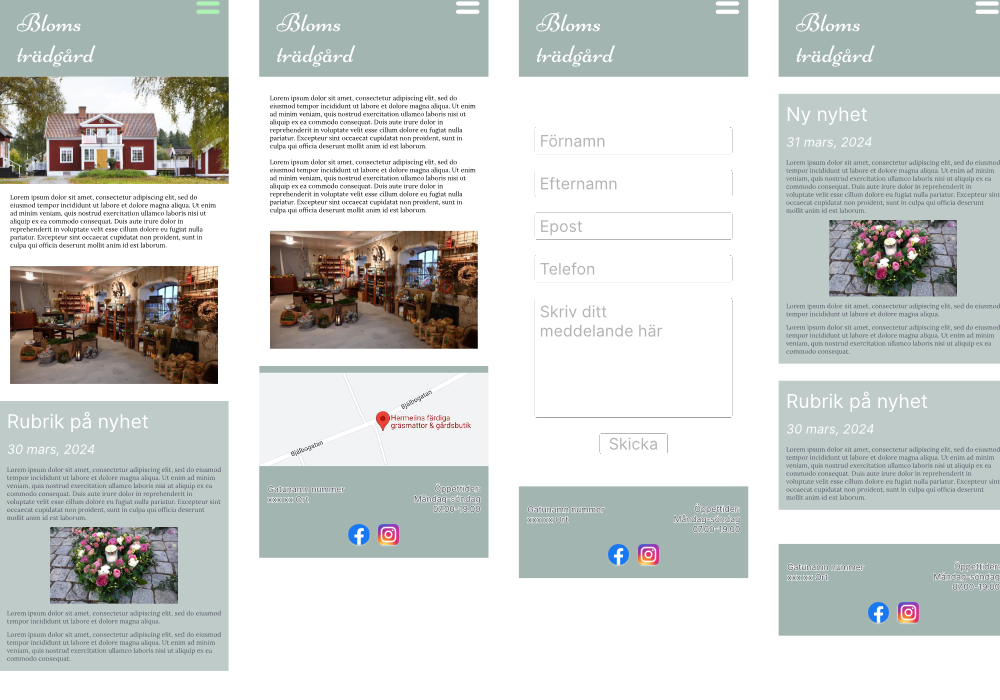
Den andra fasen i mitt frilansuppdrag för blomsterbutiken var att skapa och publicera en fungerande webbsida, baserat på min tidigare Figma-design.
Inledningsvis skapade jag en statisk sajt med basal funktionalitet och responsivitet som jag därefter integrerade i Joomla CMS.
Den färdiga sajten är komplett med Google Maps, Cookie Policy, samt kontaktformulär.
Jag skötte även publicering av sajt och hantering/inköp av domän.
The second phase of my freelance job was to create and publish a fully functioning website, based on my previous Figma design.
Initially, I made a static site featuring basic functionality and responsiveness, which was then integrated into Joomla CMS.
The site features Google Maps, Cookie Policy, and a contact form.
I also handled the publishing of the site, as well as the purchase and configuration of the domain.
 Live version
Live version
Bloms Trädgård (UI)
Figma


Frilansuppdrag för utformning av design åt en blomsterbutik i behov av ny hemsida.
Under samråd med kund fattades beslut om en avskalad och välstrukturerad design med intiutiv navigation.
Idéerna konkretiserades därefter i en visuell presentation, med fokus på en ljus och varm atmosfär,
tillsammans med innehåll, struktur, och funktionalitet i harmoni.
Två versioner skapades: en för desktop och en för mobil.
Features för interaktion, så som variants och overlays, användes flitigt.
Freelance job where I created a layout for a flower shop in need of a new website.
Consulting with the client, we decided to proceed with a clean and well-structured design featuring intuitive navigation.
We settled on a bright and welcoming atmosphere, with content, structure, and functionality in perfect balance.
Two versions were created: one for desktop, and another for mobile.
Features for interaction, such as variants and overlays, were generously implemented.
 PDF-version (Desktop)
PDF-version (Desktop)
 PDF-version (Mobile)
PDF-version (Mobile)
Number Memory
React, Sass, TypeScript


ReactJs-versionen av samma projekt jag tidigare skapat med Vanilla Js. I denna version använder jag även Sass och TypeScript. Live-versionen publicerades på GitHub Pages via npm-paketet gh-pages.
ReactJs version of the same project previously created in Vanilla Js. This version utilizes Sass & TypeScript. The live-version was deployed on GitHub Pages using gh-pages npm package.
 Git repo
Git repo
 Live version
Live version
Movie Database
HTML5, CSS3, Native JS


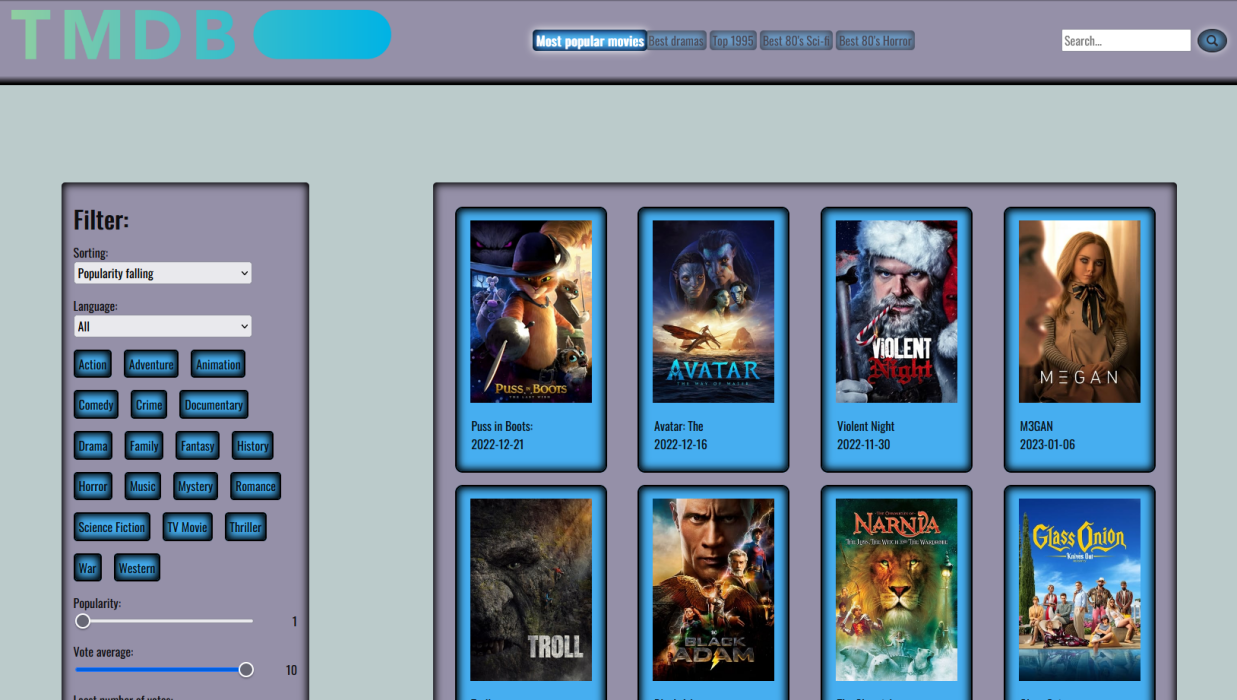
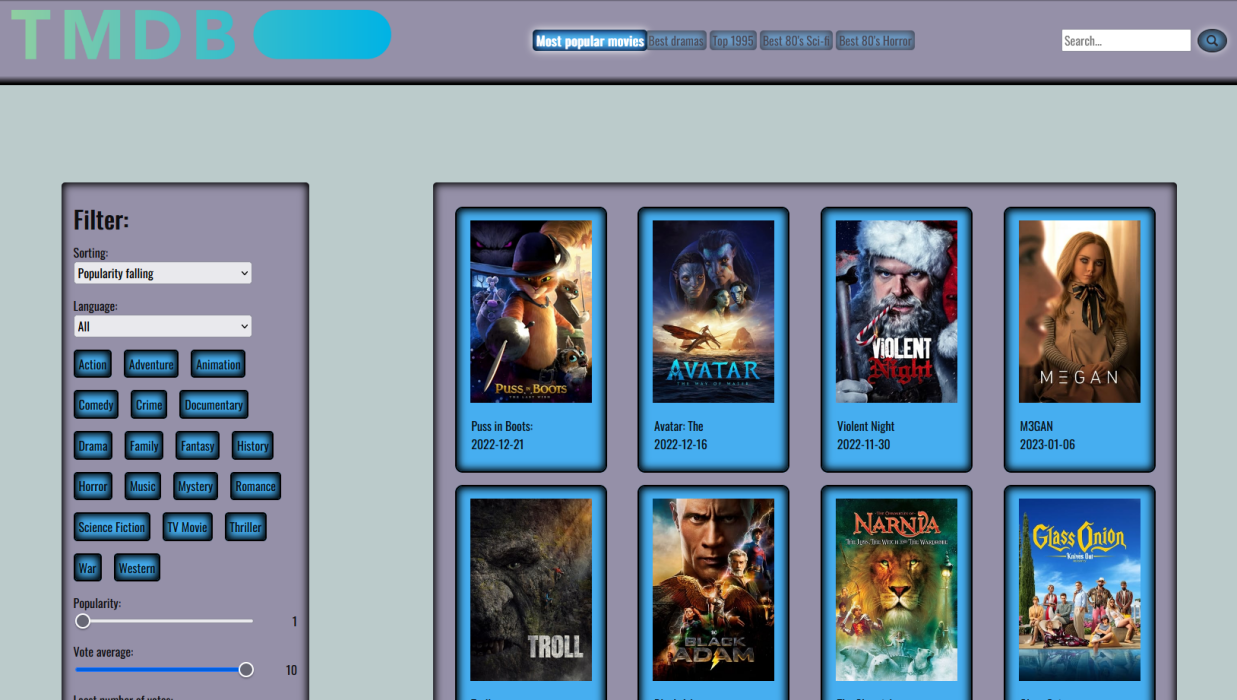
Projekt som använder The Movie Database's API och listar titlar baserat på din sökning, eller något av de snabbval som erbjuds.
Mer detaljer för varje enskild titel visas vid klick. Du kan även filtrera och sortera sökresultaten.
Project using The Movie Database's API to list titles based on your search, or any of the options available.
Details for individual titles will be displayed on click. You can also filter and sort the results.
 Git repo
Git repo
 Live version
Live version
Number Memory
HTML5, CSS3, Native JS


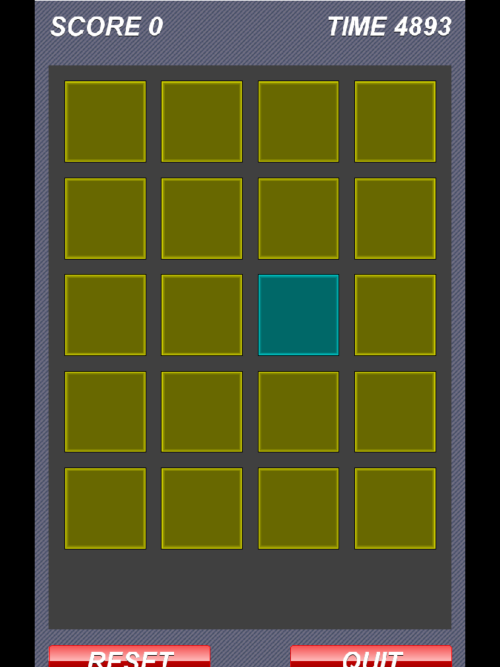
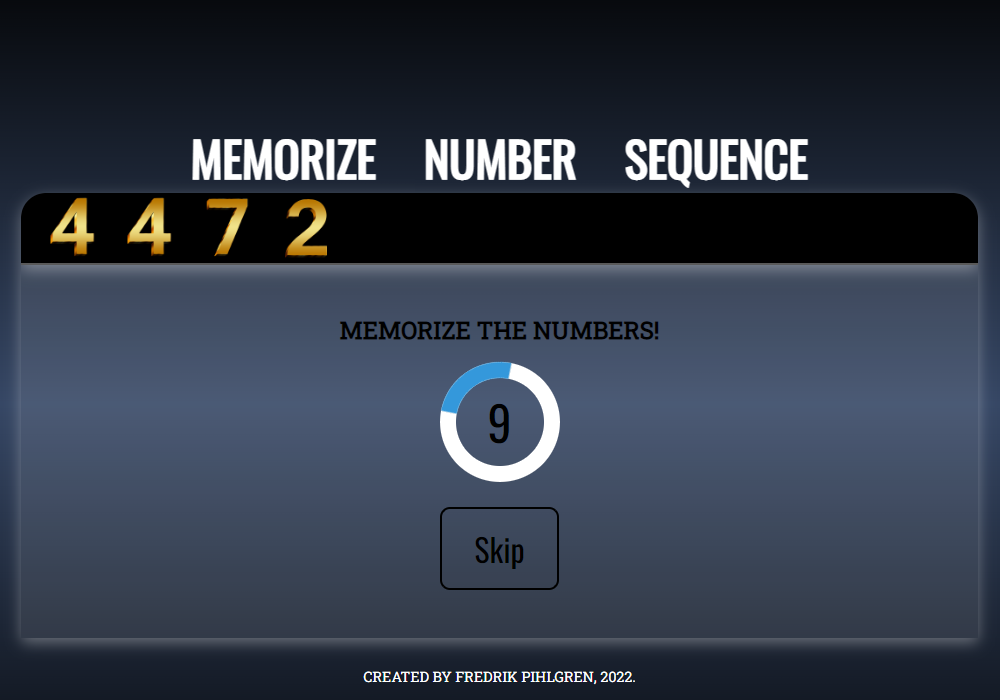
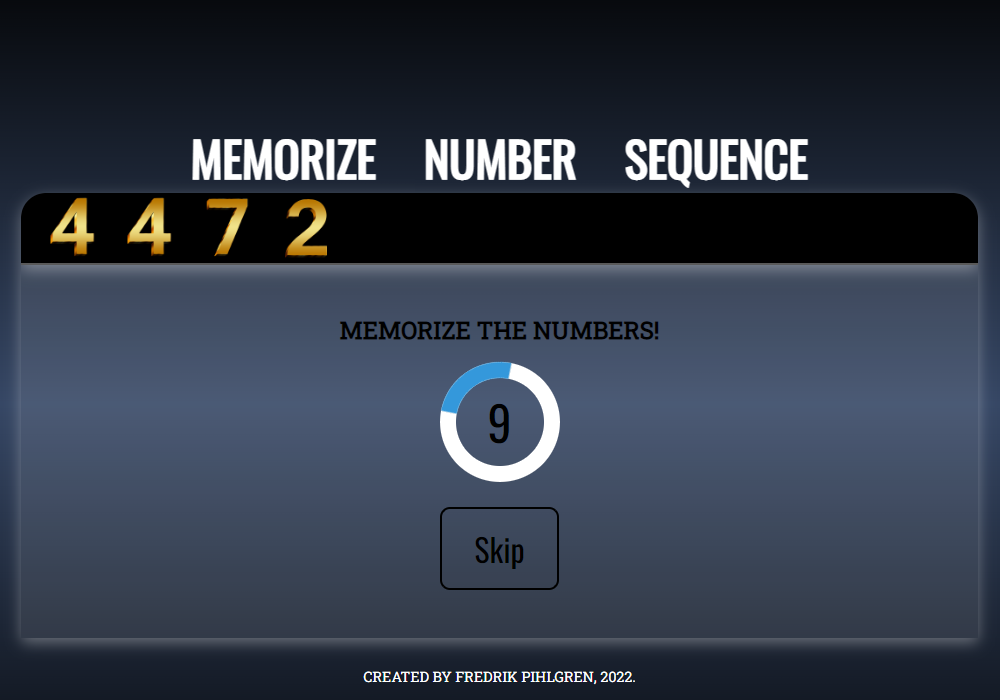
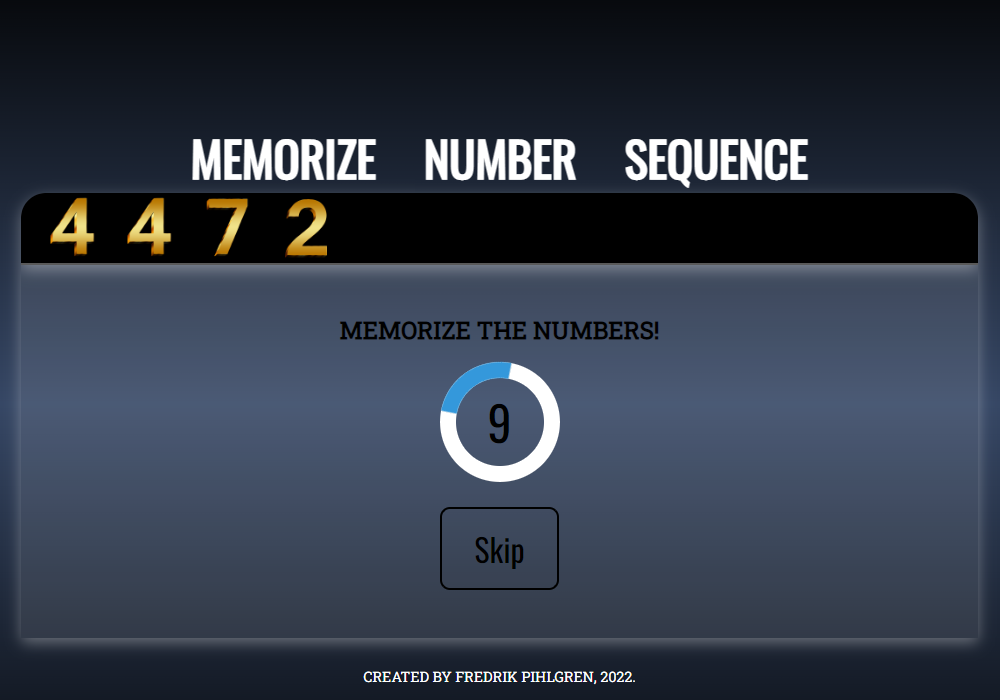
Idén till detta projekt fick jag när en arbetskamrat berättade att han var bra på att minnas decimaler för pi.
Här handlar det om att inom en begränsad tid memorera en slumpmässigt genererad siffersekvens och därefter skriva ut den.
Det börjar enkelt, men vid varje vinst skapas en ny, längre sekvens ska memoreras.
Vid förlust kan spelaren antingen slumpa fram nya siffror, eller försöka på nytt med den existerande.
A co-worker mentioned that one of his skills was to remember the first hundred digits of pi, and so the idea to this project was born.
You'll be shown a randomly generated sequence of numbers until countdown hits zero, and it's time to type it.
Easy at first, but with each victory comes a new, longer sequence to memorize.
Failing will allow you to either randomize a new sequence, or try again with the existing one.
 Git repo
Git repo
 Live version
Live version
Hamster Wars
React, Node.js Express, Firebase, Railway


Fullstack-webbapp skapat med React och Express. Firebase användes för databasen, och appen publicerades ursprungligen på Heroku (senare på Railway).
Appen går ut på att välja den sötaste hamstern av två slumpmässigt utvalda.
Det finns även highscore-lista med de populäraste hamstrarna, matchhistorik, samt ett galleri där man inte bara kan se info om enskilda hamstrar utan även lägga till egna.
Detta var ett skolprojekt, och jag erhöll högsta betyg.
Fullstack-webapp created with React and Express, and Firebase for the database. The app was originally deployed on Heroku, and later on Railway.
Presented with two randomly chosen hamsters, you pick the cutest one.
There is also a highscore-list featuring the most and least popular hamsters, match history, and a gallery not only displaying all hamsters available, but also lets you add your own.
This was a school-project, and I received the highest grade.
 Live version
Live version
Sinus Skateboards
Figma, Serif Drawplus


UI-projekt för e-butik med inriktning på skateboard. Produktbilderna var obligatoriska, men i övrigt gavs fria händer.
Jag skapade egen vektoriserad logotyp och maskot i Serif Drawplus.
Features för interaktion, så som variants och overlays, användes flitigt.
Detta var ett skolprojekt, med huvudfokus på känsla för färgkomposition och design, och jag erhöll högsta betyg.
UI-project for e-commerce skateboard website. Product images were mandatory to include, but aside from that I was given free rein.
I created my own vectorized logotype and mascot using Serif Drawplus.
Features for interaction, such as variants and overlays, were generously implemented.
This was a school-project, and I received the highest grade.
 PDF-version
PDF-version
Frilansuppdrag:
(2023-2024)
React Native, Joomla.
Frontend-developer:
(2020-2022)
IT-Högskolan, Stockholm
HTML5, CSS3, JavaScript, TypeScript, React, Firebase, Vue, SQL, Agil Utveckling, Visual Studio Code, Node.js + Express, Heroku, Bash, Git, Ubuntu, Figma, CMS (Wordpress), Docker
Webbutveckling 1 & 2:
Web Development 1 & 2:
(2020)
NTI-skolan
HTML, CSS, JavaScript, CMS (Wordpress), GDPR.
Programmering 1 & 2:
Programming 1 & 2:
(2018)
Miroi
C++
Webbserverprogrammering 1 & 2:
Webbserver-programming 1 & 2:
(2017)
NTI-skolan
PHP, MySQL, AJAX, XML.
Grafisk Illustration vektor:
Graphic Illustration Vector:
(2016)
InfoKomp
Serif Drawplus, Adobe Illustrator, Inkscape, Gimp.
Delorean Webbyrå:
Delorean Web agency:
(Februari 2022 - juni 2022)
(February 2022 - june 2022)
Stockholm
Craft CMS, SASS/SCSS, Storybook.js, Next.js, Clsx, Wordpress, Golang, Scrum, SSH


 Live version
Live version



 Git repo
Git repo